Hey @Bababa, welcome to the forum!
Most of what you’re requesting can be achieved using Custom Styles:
Smaller Sections:
.setlist-entry.child .title {
padding: 0.5rem 1.5rem;
}
Special Font:
body {
/* this tries to load Mycoolfont and falls back to a sans-serif font if it's not found */
font-family: 'Mycoolfont', sans-serif;
}
Background Color:
:root {
/* this sets the background colors to a slightly lighter shade of green */
--color-background: #0f1a25;
--color-background-deep: #0c1a1a;
--color-background-light: #1a2e39;
}
Regarding the other points:
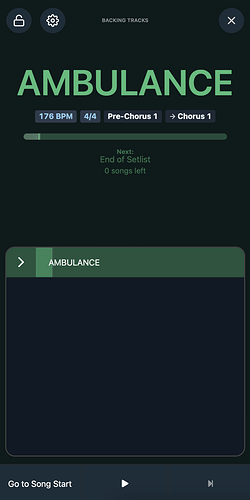
This is something I’ve kind of added in the latest beta version. You can now add the setlist to the performance view. For now, it’s only side-by-side, but with a bit of custom CSS, you could switch the order around:
.performance > .split {
flex-direction: column;
}
.performance .setlist {
flex-grow: 2;
max-width: 100%;
margin-left: 0 !important;
margin-right: 0 !important;
}
.performance .setlist .container {
top: 1rem;
}
Which will look like this:
You can use the “Manual” jump mode to cue songs without immediately jumping to them. Once you stop playback, AbleSet will automatically jump to the cued song.
I hope this helps. Please let me know if you have any further feedback!