Hey @iamderkis,
That’s a cool approach to creating your own layout!
AbleSet has a hidden ds URL parameter that overrides device-specific settings. This is used internally to ensure that device settings are properly synced when switching between instances of AbleSet with AbleNet. Currently, it completely overrides everything, but I’ll improve this to support only overriding parts of the settings in the next beta.
To use this parameter, adjust the performance view to your needs, then go to AbleSet’s settings page, click “Device Settings”, and copy the entire settings object to your clipboard.
This object could look like this:
{
"performance": {
"showSongInfo": true,
"showDescription": true,
"showSection": true,
"showTags": true,
"showSongTags": true,
"showNextSection": true,
"showNextSectionDescription": false,
"showTempo": true,
"showTimeSignature": true,
"showGlobalQuantization": false,
"showDuration": true,
"showRemainingDuration": true,
"showSongProgress": true,
"showSectionNames": false,
"showSectionProgress": true,
"showTimecode": true,
"showClock": false,
"showPosition": false,
"showPositionBeat": true,
"showQuickPlay": true,
"showLyrics": false,
"showSetlist": false,
"showNext": true,
"showRemaining": true,
"showAudioInterfaces": true,
"showRecordIndicator": true,
"showMetronome": false,
"sectionColors": true,
"fourControls": false,
"showPlayAudio12": true
},
"setlist": {
"hideRemovedSongs": false,
"scrollToCurrentSong": true,
"showSongAndSectionNumbers": true,
"showTimeSignature": false,
"showGlobalQuantization": false,
"autoExpandCurrentSong": false,
"showRemainingTime": false,
"showAudioInterfaces": true,
"showRecordIndicator": true,
"showMeasureJumpButtons": false
},
"lyrics": {
"showRecordIndicator": true,
"showLoopToggle": false,
"showPlayButton": true,
"showNextSong": true
},
"position": {
"showMetronome": true,
"showBeat": true
},
"timeLeft": {
"showSet": true,
"showSong": true
}
}
To save on space, paste the copied text into JSON Minify and click minify. Then copy the result into URL Encoder and click “Encode”.
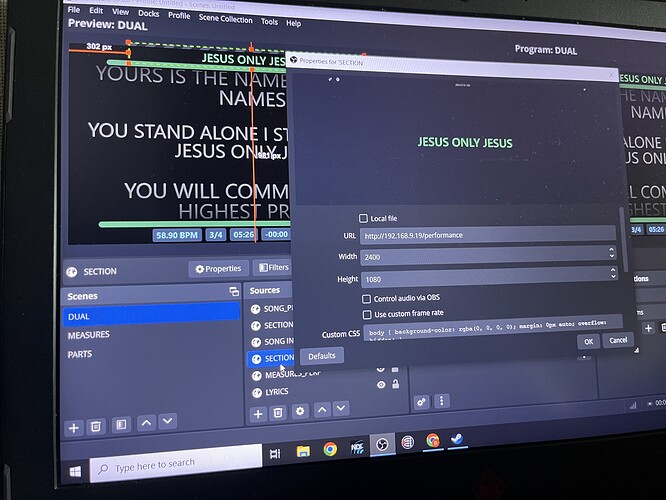
You can then add the resulting text to your URL as a parameter, for example: http://192.168.9.19/performance?ds=<your settings>
Here’s what it could look like:
http://192.168.9.19/performance?ds=%7B%22performance%22%3A%7B%22showSongInfo%22%3Atrue%2C%22showDescription%22%3Atrue%2C%22showSection%22%3Atrue%2C%22showTags%22%3Atrue%2C%22showSongTags%22%3Atrue%2C%22showNextSection%22%3Atrue%2C%22showNextSectionDescription%22%3Afalse%2C%22showTempo%22%3Atrue%2C%22showTimeSignature%22%3Atrue%2C%22showGlobalQuantization%22%3Afalse%2C%22showDuration%22%3Atrue%2C%22showRemainingDuration%22%3Atrue%2C%22showSongProgress%22%3Atrue%2C%22showSectionNames%22%3Afalse%2C%22showSectionProgress%22%3Atrue%2C%22showTimecode%22%3Atrue%2C%22showClock%22%3Afalse%2C%22showPosition%22%3Afalse%2C%22showPositionBeat%22%3Atrue%2C%22showQuickPlay%22%3Atrue%2C%22showLyrics%22%3Afalse%2C%22showSetlist%22%3Afalse%2C%22showNext%22%3Atrue%2C%22showRemaining%22%3Atrue%2C%22showAudioInterfaces%22%3Atrue%2C%22showRecordIndicator%22%3Atrue%2C%22showMetronome%22%3Afalse%2C%22sectionColors%22%3Atrue%2C%22fourControls%22%3Afalse%2C%22showPlayAudio12%22%3Atrue%7D%2C%22setlist%22%3A%7B%22hideRemovedSongs%22%3Afalse%2C%22scrollToCurrentSong%22%3Atrue%2C%22showSongAndSectionNumbers%22%3Atrue%2C%22showTimeSignature%22%3Afalse%2C%22showGlobalQuantization%22%3Afalse%2C%22autoExpandCurrentSong%22%3Afalse%2C%22showRemainingTime%22%3Afalse%2C%22showAudioInterfaces%22%3Atrue%2C%22showRecordIndicator%22%3Atrue%2C%22showMeasureJumpButtons%22%3Afalse%7D%2C%22lyrics%22%3A%7B%22showRecordIndicator%22%3Atrue%2C%22showLoopToggle%22%3Afalse%2C%22showPlayButton%22%3Atrue%2C%22showNextSong%22%3Atrue%7D%2C%22position%22%3A%7B%22showMetronome%22%3Atrue%2C%22showBeat%22%3Atrue%7D%2C%22timeLeft%22%3A%7B%22showSet%22%3Atrue%2C%22showSong%22%3Atrue%7D%7D
With the next beta, you could reduce the length of the URL by only providing performance-specific settings, for example:
{
"performance": {
"showSongInfo": true,
"showDescription": true,
"showSection": true,
"showTags": true,
"showSongTags": true,
"showNextSection": true,
"showNextSectionDescription": false,
"showTempo": true,
"showTimeSignature": true,
"showGlobalQuantization": false,
"showDuration": true,
"showRemainingDuration": true,
"showSongProgress": true,
"showSectionNames": false,
"showSectionProgress": true,
"showTimecode": true,
"showClock": false,
"showPosition": false,
"showPositionBeat": true,
"showQuickPlay": true,
"showLyrics": false,
"showSetlist": false,
"showNext": true,
"showRemaining": true,
"showAudioInterfaces": true,
"showRecordIndicator": true,
"showMetronome": false,
"sectionColors": true,
"fourControls": false,
"showPlayAudio12": true
},
}
Which would translate to:
http://192.168.9.19/performance?ds=%7B%22performance%22%3A%7B%22showSongInfo%22%3Atrue%2C%22showDescription%22%3Atrue%2C%22showSection%22%3Atrue%2C%22showTags%22%3Atrue%2C%22showSongTags%22%3Atrue%2C%22showNextSection%22%3Atrue%2C%22showNextSectionDescription%22%3Afalse%2C%22showTempo%22%3Atrue%2C%22showTimeSignature%22%3Atrue%2C%22showGlobalQuantization%22%3Afalse%2C%22showDuration%22%3Atrue%2C%22showRemainingDuration%22%3Atrue%2C%22showSongProgress%22%3Atrue%2C%22showSectionNames%22%3Afalse%2C%22showSectionProgress%22%3Atrue%2C%22showTimecode%22%3Atrue%2C%22showClock%22%3Afalse%2C%22showPosition%22%3Afalse%2C%22showPositionBeat%22%3Atrue%2C%22showQuickPlay%22%3Atrue%2C%22showLyrics%22%3Afalse%2C%22showSetlist%22%3Afalse%2C%22showNext%22%3Atrue%2C%22showRemaining%22%3Atrue%2C%22showAudioInterfaces%22%3Atrue%2C%22showRecordIndicator%22%3Atrue%2C%22showMetronome%22%3Afalse%2C%22sectionColors%22%3Atrue%2C%22fourControls%22%3Afalse%2C%22showPlayAudio12%22%3Atrue%7D%7D
I hope this helps!