Description
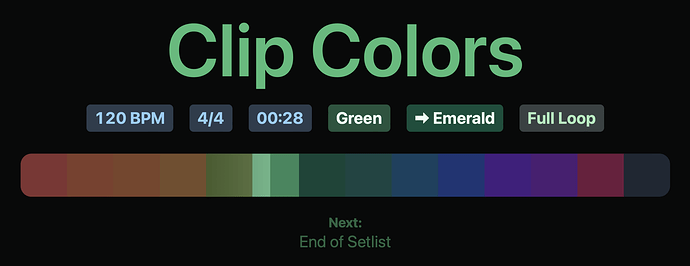
This snippet allows you to change the size of the progress bar in performance view. If you combine this with the “Section Colors” option, this makes it easy to quickly see which section you’re currently in.
Screenshots
Code
/* change this number to increase or decrease the size of the progress bar */
.performance .progress {
height: 8vmin;
}
Is there a CSS class to adjust the height of the new “Section Progress” bar? I love that new feature, BTW…
I’ve added some to beta 4 that will be up in a few minutes. Here’s how you can use them:
/* change the size of both progress bars */
.performance .progress {
height: 8vmin;
}
/* change the size of the song progress bar */
.performance .progress.song {
height: 8vmin;
}
/* change the size of the section progress bar */
.performance .progress.section {
height: 8vmin;
}
I hope this helps! 
1 Like