Description
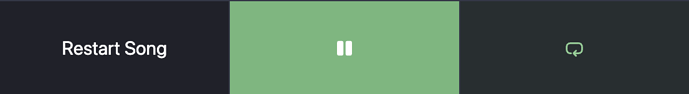
This snippet gives the play button a bright green background while Live is playing, making it easier to see its state from a distance.
Screenshots
Code
.performance .controls :nth-child(2).active,
.performance .controls :nth-child(2).playing,
.performance .controls :nth-child(2).active:hover,
.performance .controls :nth-child(2).playing:hover {
/* you can change this color if you like */
background-color: #48bb78;
}
.performance .controls :nth-child(2).active svg,
.performance .controls :nth-child(2).playing svg {
color: #fff;
}
If you’re using AbleSet 2.3.0 or newer, you can use a simplified version:
.performance .controls .play-pause.active,
.performance .controls .play-pause.active:hover {
/* you can change this color if you like */
background-color: #48bb78;
}
.performance .controls .play-pause.active svg {
color: #fff;
}