Description
This snippet works with AbleSet 2.3.0 and newer and makes the entire background flash amber while the playhead is in an active loop, making it hard to miss, even from a distance.
Screenshots
Code
@keyframes performance-looping {
from {
background-color: rgba(0, 0, 0, 0);
}
to {
background-color: #4a271b;
}
}
.performance.looping {
/* change the duration here if you'd like the animation to be slower */
animation: performance-looping 0.3s alternate linear infinite;
}
1 Like
how to get bg.jpg “flashing “ in lyrics-page
.lyrics-page, .performance {
background-image: linear-gradient(rgba(0, 0, 0, 0.8), rgba(0, 0, 0, 0.8)),
url("/custom-styles/bg.jpg");
background-position: center;
background-size: cover;
}
@keyframes performance-looping {
from
.lyrics-page, .performance {
background-image: linear-gradient(rgba(0, 0, 0, 0.8), rgba(0, 0, 0, 0.8)),
url("/custom-styles/bg.jpg");
background-position: center;
background-size: cover;
}
to {background-image: linear-gradient(rgba(0, 0, 0, 0.6), rgba(0, 0, 0, 0.6)),
url("/custom-styles/bg.jpg");
background-position: center;
background-size: cover;
}
}
.performance.looping {
/* change the duration here if you'd like the animation to be slower */
animation: performance-looping 0.3s alternate linear infinite;
}
2 Likes
CSS Newbie here… Trying to get this to work… The image shows up for me, but doesn’t flash when loop is active.
Am I doing this right: Copy the code. Paste into styles.css file ( via text edit ) Add my image in the custom styles folder. Then re name all the (“/custom-styles/bg.jpg”) to match my image filename…
Also - what would be ideal is to just have a colour flash when loop is active and have the background image a seperate thing all together…
Appreciate any help!
Cheers
Trent
It turns out that the lyrics page does not add a looping class like the performance page. There is a css hack that will get you up and running. Since you’re only wanting a color, I’ve eliminated the need for a background image
@keyframes performance-looping {
from {
background-color: rgba(0, 0, 0, 0);
}
to {
background-color: #4a271b;
}
}
.performance.looping,
.lyrics-page:has( div > :nth-child(3)[class*="active-true"] )
{
/* change the duration here if you'd like the animation to be slower */
animation: performance-looping 0.3s alternate linear infinite;
}
@leolabs , it would be great to have the lyrics page reflect looping state like the performance page.
.lyrics-page.looping
@Trent_Crawford , I look forward to hearing if the “temporary” code works for you. Cheers
Yes! That is working a treat. Thank-you!
It does seem a bit… Distracting… Is it at all possible to have maybe just the edges of the page blink, like a border? Wouldn’t even have to blink… Just something that signals to the singer we are in an active loop… hmmm…
I am probably over thinking it… Will try it out at Friday nights gig.
Muchly appreciated!
Cheers!
Trent
When it comes to CSS, the sky is the limit. If you’re just wanting a simple border then you can use something like this:
.performance.looping,
.lyrics-page:has( div > :nth-child(3)[class*="active-true"] )
{
/* change the duration here if you'd like the animation to be slower */
/* animation: performance-looping 0.3s alternate linear infinite; */
border: solid 20px #4a271b;
}
That’s a good idea, I’ll add a class for the looping state to the lyrics view 
1 Like
Hey Guys!
I can get it to work on my MacBook, ( It’s perfect - i just changed the colour to be the Ableton Orange which makes sense to my brain ) but it doesn’t show up on my iPad…
The background image is working on iPad… So that CSS code is working… But the active loop border only shows up on MacBook…
I shutdown Ableton and Ableset / restarted… But no dice…
Any ideas?
Works on my iPhone… Chrome. Using Safari on iPad… Tried Chrome on iPad still not working.
That temporary css uses the :has selector, which may not work in certain older devices/browsers. Once Leo adds the css looping state, it will allow for more backwards-compatible code to be used.
1 Like
Pardon my ignorance, what would the code for a flashing loop button on the lyrics page on 2.6.3 be?
Hey @agustinvolpe , while looping state is now reflected in CSS, targeting the button will still require some css hacking:
@keyframes performance-looping {
from {
background-color: rgba(0, 0, 0, 0);
}
to {
background-color: var(--color-primary-950);
}
}
.lyrics-page.looping > div > :nth-child(3)
{
/* change the duration here if you'd like the animation to be slower */
animation: performance-looping 0.3s alternate linear infinite;
}
1 Like
Hey @leolabs! Thanks for the amazing updates and for the addition of looping state. With continued requests from Ableset users for css customization, it would be great to roll out an update that gives class names to all touch/click ui elements. This will eliminate the need for css hacks that will most likely break if the Ableset ui changes in the future.
Case in point would be the last css example that was posted:
.lyrics-page.looping > div > :nth-child(3)
Really needs something like:
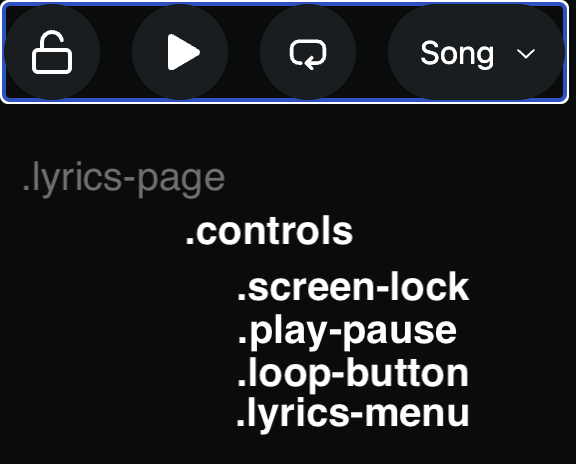
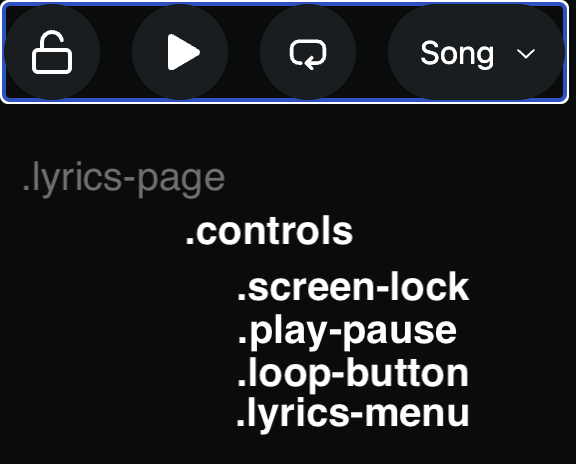
.lyrics-page.looping .controls .loop-button
1 Like
That’s a good idea! Do you have any other specific components in mind that I should give class names to?
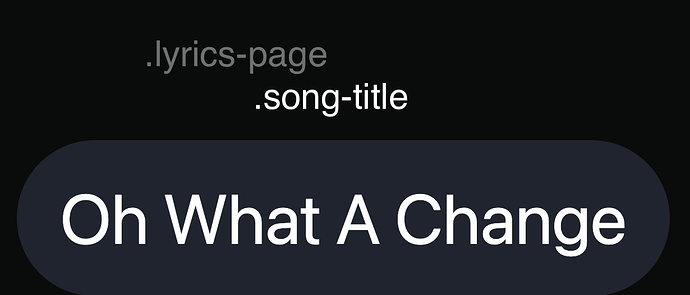
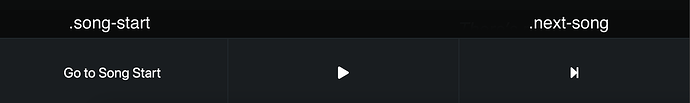
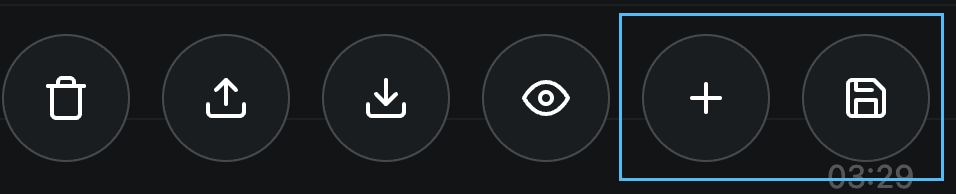
In doing a quick scan over the ui, here are some that would be helpful:
Lyrics - Song Title
Performance - Controls
Lyrics - Controls

Setlist - Controls
Great, thank you! I’ll add those in the next update 
1 Like