Hey everyone!
I’m currently working on the automatic jump feature to make it easier to see what will happen in the setlist, and I’d like to get your feedback on the design.
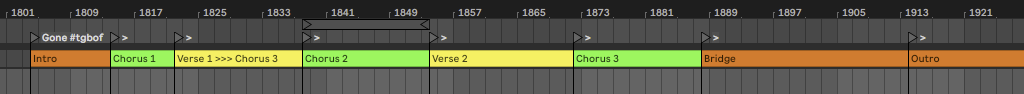
Let’s start with a simple example – a song that has one jump from the first verse to the 3rd chorus:
In my current setup, the setlist would look a bit like this:
An arrow indicates that after the first verse, AbleSet will jump to the 3rd chorus, and the skipped sections have a darker background to indicate that they aren’t played. The song duration is also adjusted to exclude the two skipped sections.
I didn’t want to hide the skipped sections entirely as you might still want to jump to them spontaneously while the song is playing.
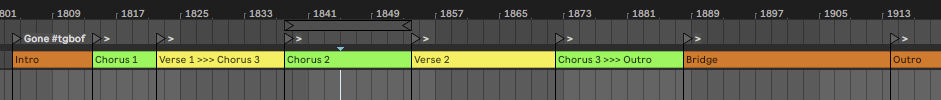
Now let’s make the song a bit more complex and add another jump:
The setlist would now look like this:
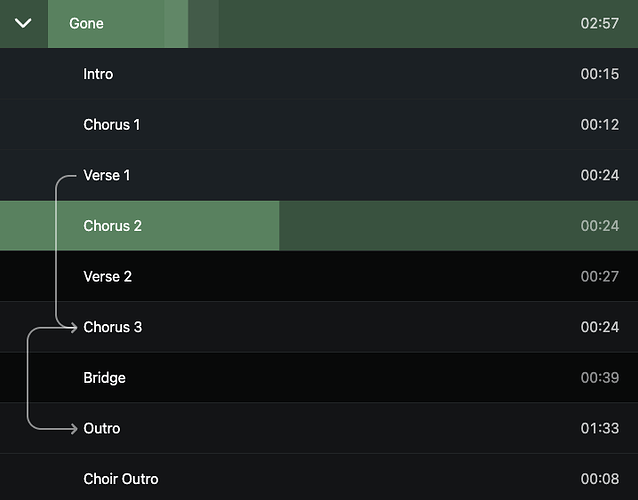
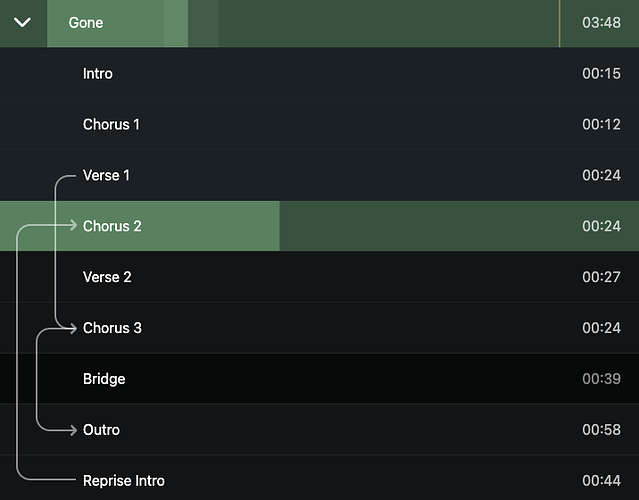
In a more complex scenario, you might also add transitions that jump back to a specific section. For example, you might want to add a reprise intro that leads back into the 2nd chorus:
The setlist would then look like this:
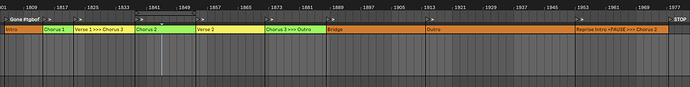
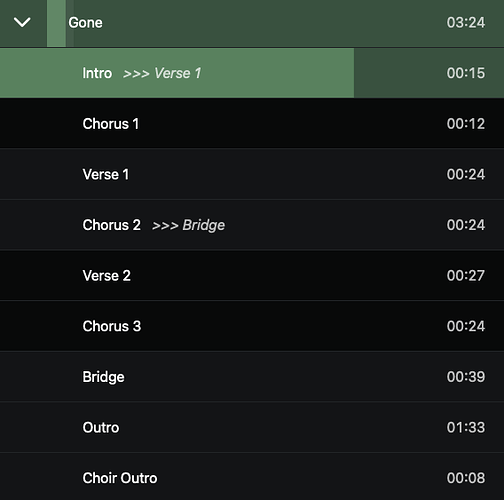
In my eyes, this might look a bit chaotic, especially if you’re performing live, but so far, the only alternative I’ve found so far would be to display the sections that AbleSet will jump to as text:
Let me know what you think. Which variant looks better and easier to understand to you? What would you do differently here?
@RichardB since you’re already working with these kind of transitions in your project, I’d love to get your thoughts on this as well.
I’m looking forward to your feedback!