Description
Use this snippet to add a custom background to the performance and lyrics pages. This snippet assumes that a background file called bg.jpg exists next to your styles.css file.
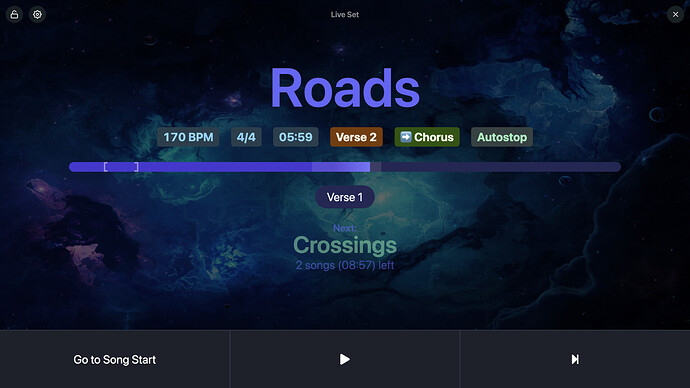
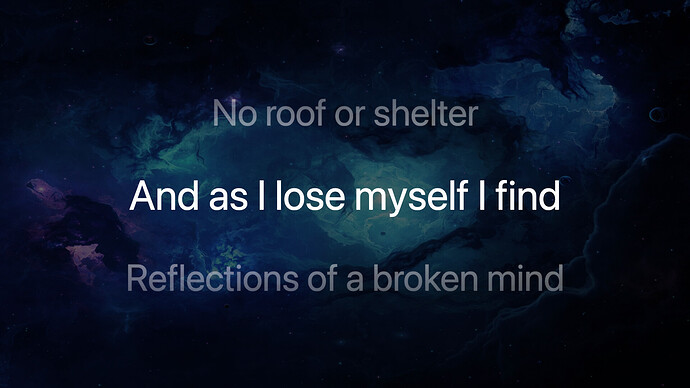
Screenshots
For these screenshots, I’ve used Cosmic Nebula 4 by cosmicspark from DeviantArt.
Code
.lyrics-page, .performance {
background-image: linear-gradient(rgba(0, 0, 0, 0.55), rgba(0, 0, 0, 0.65)),
url("/custom-styles/bg.jpg");
background-position: center;
background-size: cover, cover;
}
If you don’t want the background to be dimmed, you can use a simpler version:
.lyrics-page, .performance {
background-image: url("/custom-styles/bg.jpg");
background-position: center;
background-size: cover;
}