Description
AbleSet 2.3.0 introduces a new primary color variable in CSS that is used to style most components. By default, this is green, but you can override it to be a different color.
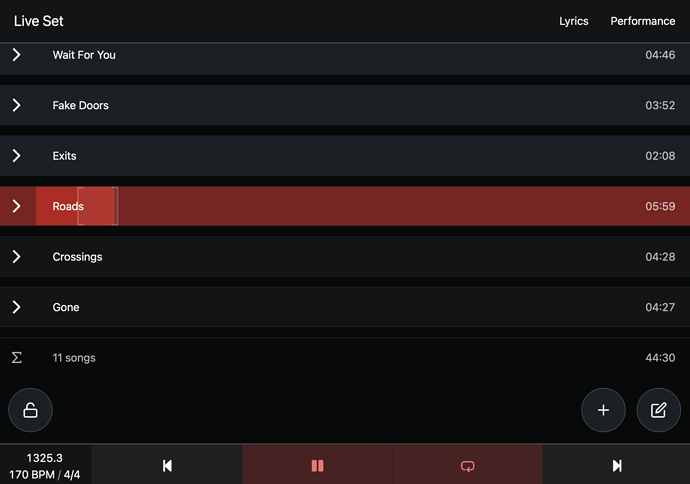
Screenshots
Code
You can replace red with any of the supported colors.
/* make the primary color red */
:root {
--color-primary-50: var(--color-red-50);
--color-primary-100: var(--color-red-100);
--color-primary-200: var(--color-red-200);
--color-primary-300: var(--color-red-300);
--color-primary-400: var(--color-red-400);
--color-primary-500: var(--color-red-500);
--color-primary-600: var(--color-red-600);
--color-primary-700: var(--color-red-700);
--color-primary-800: var(--color-red-800);
--color-primary-900: var(--color-red-900);
--color-primary-950: var(--color-red-950);
}