Description
How can i customize css so that the tags that are longer than lets say 15 characters will break on multiple rows?
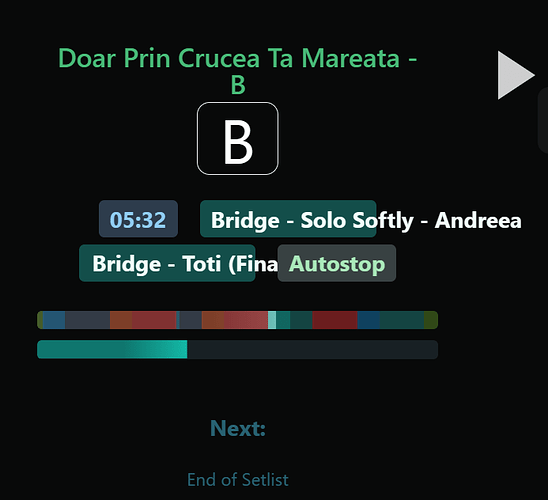
I have managed to make the TAG box smaller, but the text will not break and overflow outside the box.
I have added a screenshot and the custom css i have used.
Screenshots
Code
.tags > div
{
word-break:break-all;
max-width: calc(var(--ui-size) * 40vmin) !important;
word-wrap:break-word;
hyphens: manual;
}