Thanks, Leo! That was the answer I needed! I think it’s time to learn some Javascript. ![]()
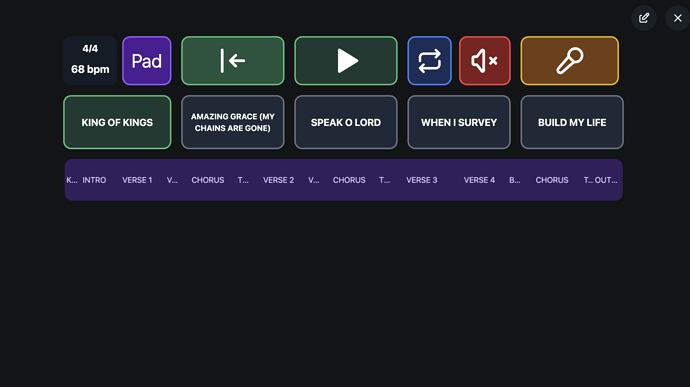
At the risk of being overly needy, I’ve got one other thing I’m trying to accomplish at the moment with those buttons. Here’s a pic of my current layout:
Sort of trying to mimic the Playback app from Multitracks.com since we recently moved over from that app to Ableton, and it’s what our people are used to. That big empty space at the bottom is waiting for the Mixer element when you add that to the canvas. ![]()
But, I’m trying to get the song buttons to light up green when that song is active. I thought I had it. The first one on the left works great. I used the following for that:
${osc("/setlist/activeSongIndex", 0) ? "gray" : "green-950"}
But using that same string and replacing the zero with the setlist index for each song doesn’t seem to work the same for the others. They turn green, when you select them, but stay green even when other songs are active. Any input on what I’m doing wrong? Thanks!